My idea for this project is to create a character and extend their imagination of reality. This character is to be somewhat strange and not really fit in reality... The idea for this character is that they are to be very quirky looking and that their point of view of the world is very distorted..
The way I plan to do this is by filming a location and then animating over it by making it look distorted, unreal and well... just surreal looking.
I plan to use Adobe flash, adobe After effects.
I know how to use green screening in adobe flash and think this skill would be a very useful asset to this project.
The video that inspired this idea is a video called "Meet the Pyro"
The second idea that I have in my mind for this project is to have a video of someone sleeping and then have their dreams projected on a white duvet that they are sleeping on the bed.. I would still have them moving around and showing they are dreaming.
Friday, 24 January 2014
Tuesday, 14 January 2014
TOON BOOM
Toon Boom tutorial.
Bouncing ball tutorial.
Changing the opacity: Above the colour palette there is a
small palette looking circle, Change the “Alpha” of the colour inside the
circle to control the alpha.
Drawing the shadow: As the object (ball) moves higher the shadow gets smaller and the opacity decreases, making the shadow get lighter.

Key framing: Are essentially the same as "Motion Tweening" in Adobe Flash. Using the key frames to make a second location for the object, it will do the frames for you, saving you from drawing every frame. Not only can you use it to 'Motion tween' across the screen you can distort it and make it squash upon landing and also spring back to shape as it is once again bouncing in the air. To reposition the key frames to arch the fall you don't even have to press (I) for another Key-frame.
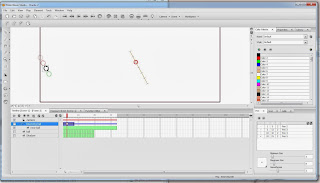
 The line that you see in this image is the motion line that follows the motion of the animation, the circle on the end of it is the key frame that is currently selected. It is figuratively a bone spine with the movable parts.
The line that you see in this image is the motion line that follows the motion of the animation, the circle on the end of it is the key frame that is currently selected. It is figuratively a bone spine with the movable parts. This image is the timeline, the timeline allows you to see the layers that you are using and the green rectangles are the frames.
Dragging a drawing layer to a "Peg" layer will make the "Peg" layer a parent layer, this is how the key frames were created.
"Peg layers also known as trajectory layers do not contain any drawings and are used when working with advanced puppet rigging in digital animation software such as Toon Boom Studio. They are motion paths that you can use to add path articulations or use the Inverse Kinematics tool.
In traditional animation, a tool used to ensure accurate registration of action as cel layers moved. "
In traditional animation, a tool used to ensure accurate registration of action as cel layers moved. "
"In Toon Boom, a drawing element is an individual layer linked to a
folder containing all of the drawings exposed in this particular layer
and even drawings that are not exposed but are available to this layer."
As you see the ball is now bouncing upward, this was by moving ahead another 8 frames and adding another key frame pressing (I) ... Doing the same as before I arched the movement to make it look more realistic.
Remember: When making a key frame with ( I ), make sure you are on the peg layer, in this image this layer is labelled "bouncing ball".
Using the keyframe once more time, I used it to extend the movement, making the ball fall back down to the ground.
Toon boom short-cut, controls
- A-S Shuffle through frames Left and right.
- D-F Allows you to shuffle through the layers.
- C-V allows you to rotate the canvas.
- Z-X Allows you to zoom In/Out.
- R Duplicates a frame.
- I Inserts a new frame.
Scene manager - Ctrl+shift+M
Swinging-Pendulum tutorial
Like the bouncing ball tutorial, we drew the pendulum frame by frame using the time line at the bottom of the program used. Here is a GIF image that I made in Adobe Flash using print screens. In the image you can see that as the image starts to move, the pointer moves too this is because the pointer has to be on that frame to see the image drawn onto it.
FINAL RENDERS
CHARACTER DESIGN
That character I wanted to design was intended originally to be something furry of sorts, I thought it would be fun to experiment with techniques to making fur, because I know there are many ways of achieving this effect. First off I am going to make example samples of making the fur effect, pick out the colours I need to draw the character it is that I am
Task 2- Space, light and texture of a location
MAKING WALLS : The quick way
Click the shape window with the little sun shine as an icon and underneath it select the icon with a square inside the circle.. Select the line tool and draw the shape of the wall, when you have done it, like you do with a line tool in I.e., Photoshop, you connect the last point with the first point.
A window will pop up asking if you want to connect the spline together, Click "Yes".
A window will pop up asking if you want to connect the spline together, Click "Yes".
Open the window next to the sunshine that looks like a blue rainbow and look for extrude in the modifier list (make sure your wall is still selected)... use the amount slider in the options and drag up and down to determine the height of your walls.
Once you have done your walls you can convert to editable poly and change it about how ever you like, but adding segments, deleting segments or what ever your imagination wishes you to do.
You can smooth it with chamfer and use the connect tool to add segments.
Subscribe to:
Comments (Atom)






